アプリ内課金とGoogle Analyticsを実装するためにSDK BOXをインストールしました。
SDK BOXインストーラーのインストール
http://docs.sdkbox.com/en/installer/
|
1 |
$ python -c "import urllib; s = urllib.urlopen('https://raw.githubusercontent.com/sdkbox-doc/en/master/install/install.py').read(); exec s" |
インストール結果を確認します
|
1 |
$ sdkbox version |
ここで最初のエラーに遭遇
|
1 |
ValueError: unknown locale: UTF-8 |
.bash_profileに1行加えて回避
|
1 |
export LC_ALL='ja_JP.UTF-8' |
無事にバージョンの確認ができました
|
1 2 3 4 5 6 |
$ sdkbox version _______ ______ _ _ ______ _____ _ _ |______ | \ |____/ |_____] | | \___/ ______| |_____/ | \_ |_____] |_____| _/ \_ Copyright (c) 2015 SDKBOX Inc. v1.0.0.12 SDKBOX version 1.0.0.12 |
プラグインのインポート
次にcocos2d-xのプロジェクトフォルダーへ入りアプリ内課金のプラグインをインポートします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$ sdkbox import iap _______ ______ _ _ ______ _____ _ _ |______ | \ |____/ |_____] | | \___/ ______| |_____/ | \_ |_____] |_____| _/ \_ Copyright (c) 2015 SDKBOX Inc. v1.0.0.12 downloading package sdkbox-googleplayservices_v2.2.1.7.tar.gz [###################################] 100% Installation Successful :) downloading package sdkbox-iap_v2.2.1.7.tar.gz [###################################] 100% Please reference the online documentation to finish the integration: http://sdkbox-doc.github.io/en/plugins/iap/v3-cpp/ Installation Successful :) |
新規プロジェクトだと問題なくインポートされます。ところが、既に開発を進めているプロジェクトだとエラーが出ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$ sdkbox import iap _______ ______ _ _ ______ _____ _ _ |______ | \ |____/ |_____] | | \___/ ______| |_____/ | \_ |_____] |_____| _/ \_ Copyright (c) 2015 SDKBOX Inc. v1.0.0.12 Installation Successful :) failed to patch file AppDelegate.cpp Please reference the online documentation to finish the integration: http://sdkbox-doc.github.io/en/plugins/iap/v3-cpp/ Some installation steps failed. Please refer to the online documentation, for instructions on how to complete the installation manually. Installation completed with errors :| |
どうやら、既にAppDelegate.cppが変更されていると無理にSDKBOXの設定を書き込みにはいかないようです。
エラーで書き込まれなかった部分はドキュメントのInitialize IAPに記載されている部分でした。
|
1 2 3 4 5 |
#include "PluginIAP/PluginIAP.h" AppDelegate::applicationDidFinishLaunching() { sdkbox::IAP::init(); } |
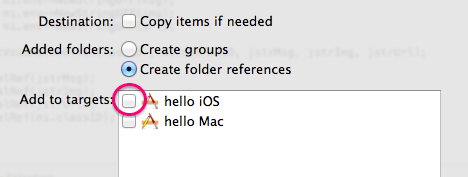
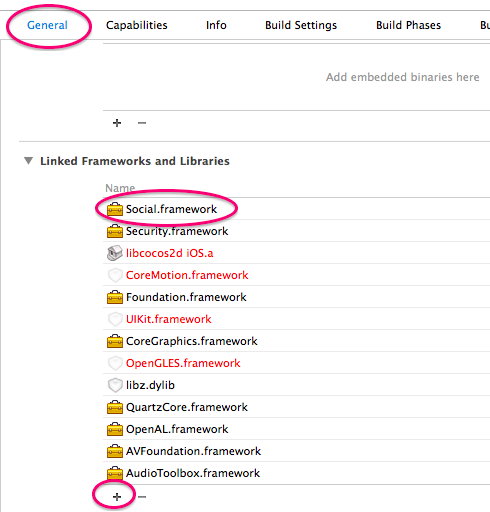
ちなみにインストール後に変わった部分はこんな感じです。SDKBOXのドキュメントのManual Integrationの内容が変更されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
ファイルの変更 modified: Classes/AppDelegate.cpp modified: cocos2d/cocos/platform/android/java/src/org/cocos2dx/lib/Cocos2dxActivity.java modified: proj.android/AndroidManifest.xml modified: proj.android/jni/Android.mk modified: proj.android/jni/Application.mk modified: proj.android/project.properties modified: proj.ios_mac/hello_iap.xcodeproj/project.pbxproj ファイルの追加 .sdkbox_packages.json Resources/sdkbox_config.json backup-2016-05-19.zip cocos2d/cocos/platform/android/java/libs/ proj.android/jni/pluginiap/ proj.android/jni/sdkbox/ proj.ios_mac/PluginIAP.framework/ proj.ios_mac/sdkbox.framework/ |
なるべく開発の初期段階でインポートしたほうがよいかもしれません。